目次
前回は3番煎じぐらいでしたが、今回は初記事かな?(だといいな)
Kibanaには、前回の記事で書いたものとは別に開発中のKibana3というのが存在します。
Kibana3って?
Kibana2はRubyで書かれていましたが、Kibana3はHTML+JavaScriptで構成されています。
ですので、ApacheなどのWebサーバに配置することで、利用が可能となります。
ただ、HTML+JavaScriptのため、ブラウザ上で動作するためブラウザが動作するマシンからElasticSearch(通常だとhttp://マシン名orIPアドレス:9200/とか)にアクセスできなければいけないという制限があります。
この条件さえクリア出来れば、Kibana3ではKibana2よりも様々なパネルが用意されていて、色々できそうなのでお勧めです。
インストール
ElasticSearchやログについては、前回の記事の環境を利用しました。 ですので、Kibana3のインストールのみです。(ApacheもCentOSのサーバに入っていたので。)
ダウンロードして、Apacheの公開ディレクトリに置いただけです。(お試し環境のため、権限とかは大目に見てください。
$ git clone https://github.com/elasticsearch/kibana.git kibana-javascript
$ cp -R kibana-javascript /var/www/html
今回はApacheとElasticSearchが同一マシン(=同一IPアドレスでアクセス可能)で動作している+ElasticSearchへのアクセスのポートがデフォルト(9200)のため特に設定が必要ありませんでした。
ElasticSeachサーバとKibana3のApacheのサーバが別のサーバの場合やElasticSearchサーバのポートが異なる場合はkibana-javascript/config.jsファイルの編集が必要になります。 cloneしてすぐのconfig.jsは、以下のとおりです。
/*
elasticsearch: URL to your elasticsearch server. You almost certainly don't
want 'http://localhost:9200' here. Even if Kibana and ES are on
the same host
kibana_index: The default ES index to use for storing Kibana specific object
such as stored dashboards
modules: Panel modules to load. In the future these will be inferred
from your initial dashboard, though if you share dashboards you
will probably need to list them all here
If you need to configure the default dashboard, please see dashboards/default
*/
var config = new Settings(
{
// By default this will attempt to reach ES at the same host you have
// elasticsearch installed on. You probably want to set it to the FQDN of your
// elasticsearch host
elasticsearch: "http://"+window.location.hostname+":9200",
// elasticsearch: 'http://localhost:9200',
kibana_index: "kibana-int",
modules: ['histogram','map','pie','table','stringquery','sort',
'timepicker','text','fields','hits','dashcontrol',
'column','derivequeries','trends','bettermap'],
}
);
ポート番号が異なる場合は、1つ目の「elasticsearch:」で指定されている「9200」を環境に合わせて編集するだけになります。 Kibana3とElasticSearchのホストが異なる場合は、1つ目の「elasticsearch:」の行をコメントアウトし、2つ目を有効にしてから環境に合わせたURLに修正して保存すればOKです。
以上で、インストールは完了します。あとは、以下のURLにアクセスするだけです。
http://hogehoge/kibana-javascript/
画面構成
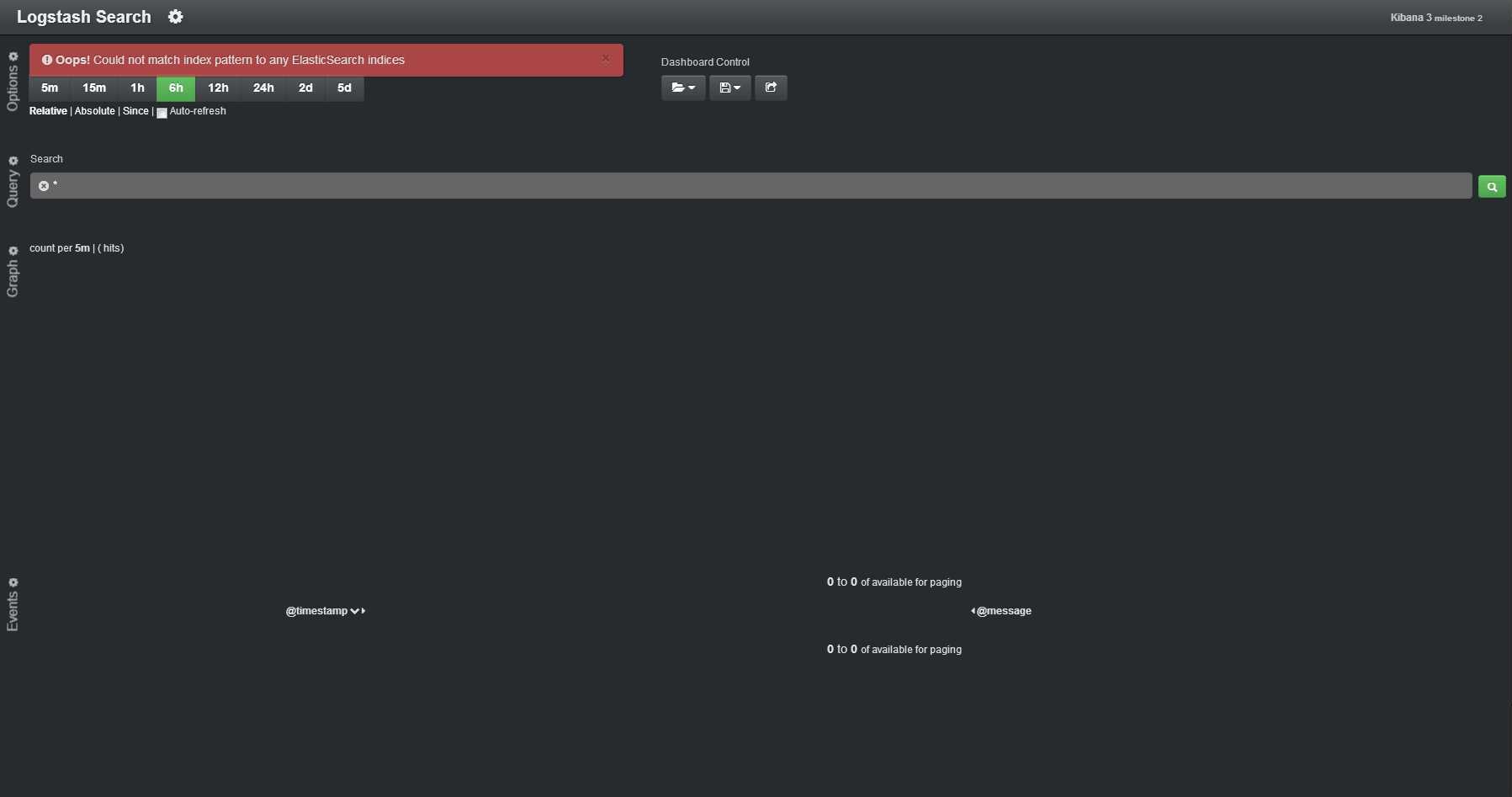
アクセスすると次のような画面が表示されます。
左上に赤い帯で、「 Oops! Could not match index pattern to any ElasticSearch indices」とエラーが表示されました。
KibanaはElasticSearchに「logstatsh-年.月.日」という日付ごとのインデックスが存在することが前提となっています。 Kibanaに初めてアクセスした場合、「logstash-当日日付」で始まるインデックスを描画しようとします。 これは、私が前回利用したElasticSearchの環境に古いデータ(試したのが19日、データは10日のみ)しか入っていないために出たエラーです。
日付は「Options」というエラーが出ている付近の「Absolute」というリンクをクリックすると、特定の日付をカレンダーで指定することができるようになります。データは6/10にしか入っていないので、6/10(12時くらいから20時くらいまで)のを指定します。
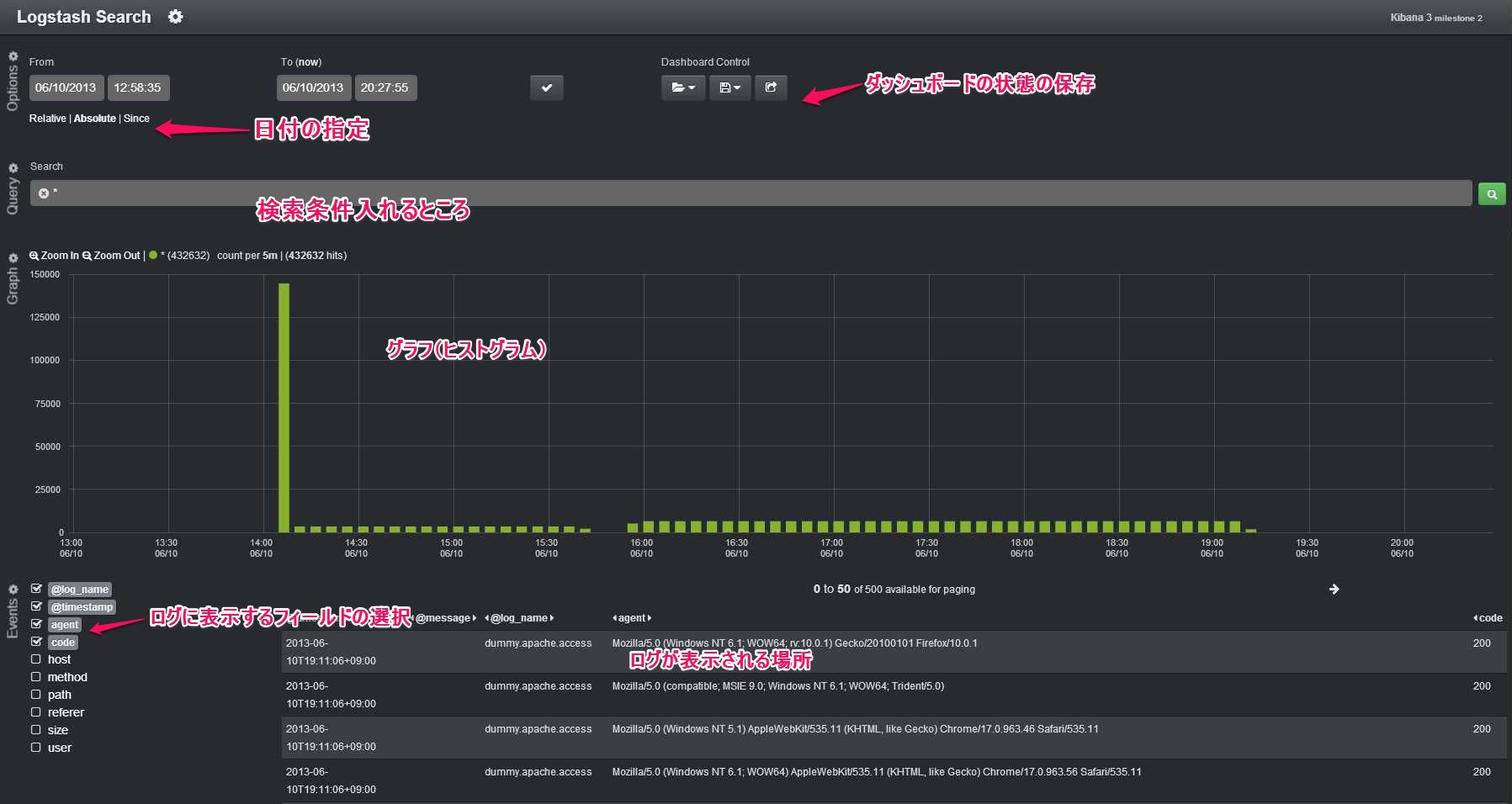
選択すると無事データが見えるようになりました。
ダッシュボードの構成(初期)
Kibana3では、この画面をダッシュボードというようです。 このダッシュボードは初期状態では、以下のパーツが表示されています。(子要素があとで説明するパネル名です)
- Options:描画対象の日付の指定やダッシュボードの保存などを行うRow
- timepickerパネル:日付の指定
- dashcontrolパネル:ダッシュボードの制御(保存とか)
- Query:ログ検索式を入れるところ
- stringqueryパネル
- Graph:ヒストグラムの描画(X軸:時間、Y軸:ログ件数)
- histogramパネル
- Events:検索にヒットしたログデータの描画領域
- fieldsパネル:表示するフィールドの選択(左側。チェックを入れると右側のログ表示領域のカラムが増える)
- tableパネル:ログデータ(右側。左側でチェックが入ったカラムだけが表示される。)
あくまで初期表示です。各パーツの設定アイコン(歯車のマーク)をクリックすると色々と設定が可能です。 また、「Events」など名称はクリック可能となっていて、クリックすると、そのパーツが折りたたまれた状態にすることも可能です。
ダッシュボードの設定
ダッシュボードには独自のパネルを簡単に追加することができます。 ダッシュボードの構成はページの一番上にある「Logstash Search」の設定アイコンをクリックすると設定画面が開きます。
「New row」にタイトル名を適当にいれて「Create Row」するとあたらしくパネルを追加することができるRowが追加されます。「Rows」の「Move」にある矢印でRow自体の表示場所を上下に移動することも可能です。
Rowの設定
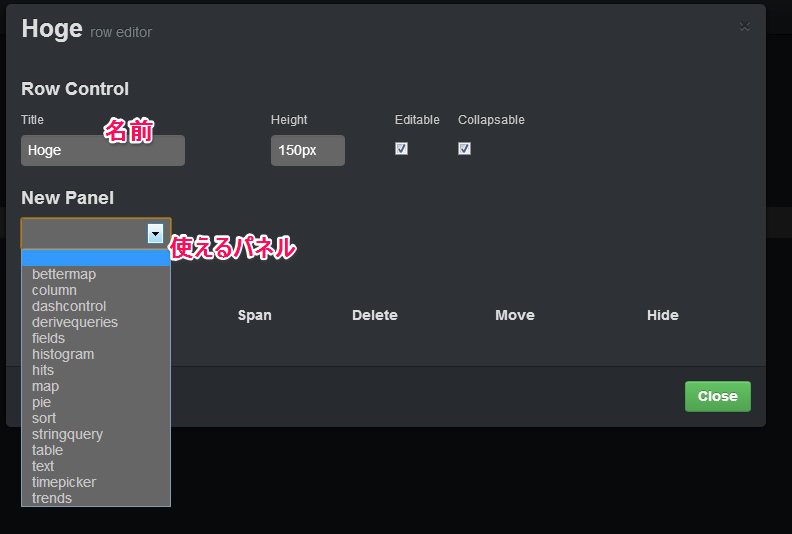
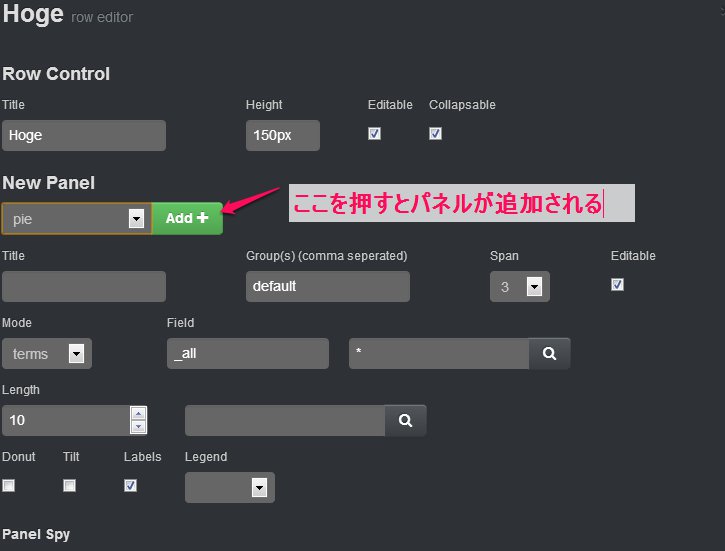
追加した「Hoge」にパネルを追加する場合はHogeの上にある設定アイコンをクリックすると設定画面が開きます。
ここでKibana3で用意されているパネルの追加ができます。
パネルを選んでボタンを押せばすぐに表示されます。
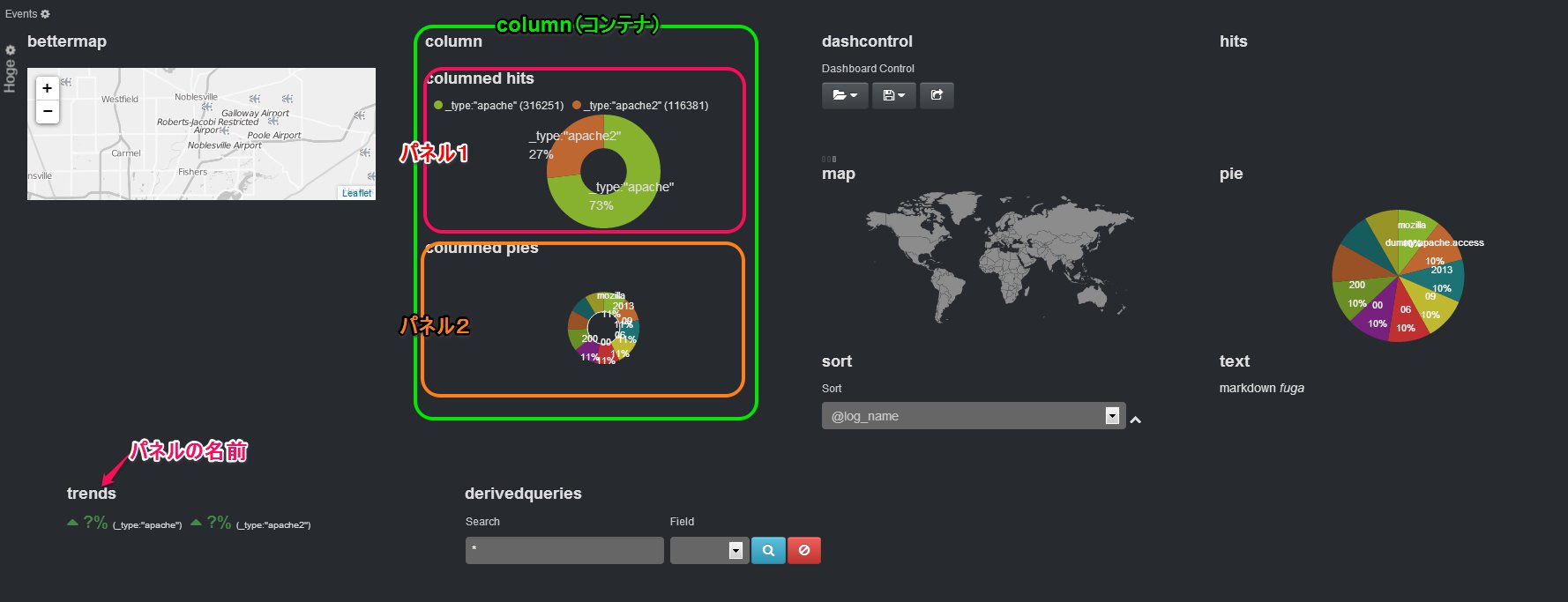
こんな感じです。とりあえず、ポコポコと追加してみました。
利用できるパネルの種類は以下の様なパターンです。 適当ですが、表にしてみました。
| パネル名 | 概要 |
|---|---|
| column | Rowの中にパネルを配置するコンテナを用意するためのパネル |
| dashcontrol | ダッシュボードの保存、保存したダッシュボードの表示などの操作ボタン |
| text | markdown形式などで記述が可能な文章を表示できるパネル |
| stringquery | 検索クエリ入力用パネル |
| derivequeries | フィールドと検索式がわかれた形式の検索入力用パネル |
| timepicker | ログ表示の期間を指定するパネル |
| histogram | ログの件数のヒストグラム表示用パネル |
| hits | ヒット件数表示用パネル |
| pie | パイチャート表示用パネル |
| trends | 指定された時間でデータの増減を%表示するパネル |
| sort | ソート条件指定用のプルダウン表示用パネル(変更したらtableの内容がソートされる) |
| table | ログデータ表示用パネル |
| fields | tableパネルに表示するフィールドを選択するための補助パネル |
| bettermap | なんか地図が出てきたパネル GeoJSONデータをゴニョゴニョ(表示かな?)できるみたい |
| map | なんか世界地図が出てきたパネル 2文字の国コード(jaとかか?)かU.S.の州コードのデータを元に地図に色をつけるのかな? |
これらのパネルは個々に色々と設定が可能です。他にもdebug、map2など有りそうでしたがまだ使えないみたいです。
適当に触ってて気づいた注意点です。
- tableは1ダッシュボードで1つだけが良さそう。
- 2つあると、どちらかにしか描画されない。columnに入れるとグルーピングできたりするのかなぁ?
- stringquery、timepickerも1ダッシュボードで1つが良さそう。
- これもtableと似たような理由です。
- ダッシュボード保存し忘れて泣きそうになる
- JSで実装されてて、自分で色々とカスタマイズできるのですが、保存するのを忘れて泣きそうになりましたw
- カスタマイズしたダッシュボードについては、ローカルに保存する以外にElasticSearchにも保存ができるみたいです。チームで共有することもできそうです。
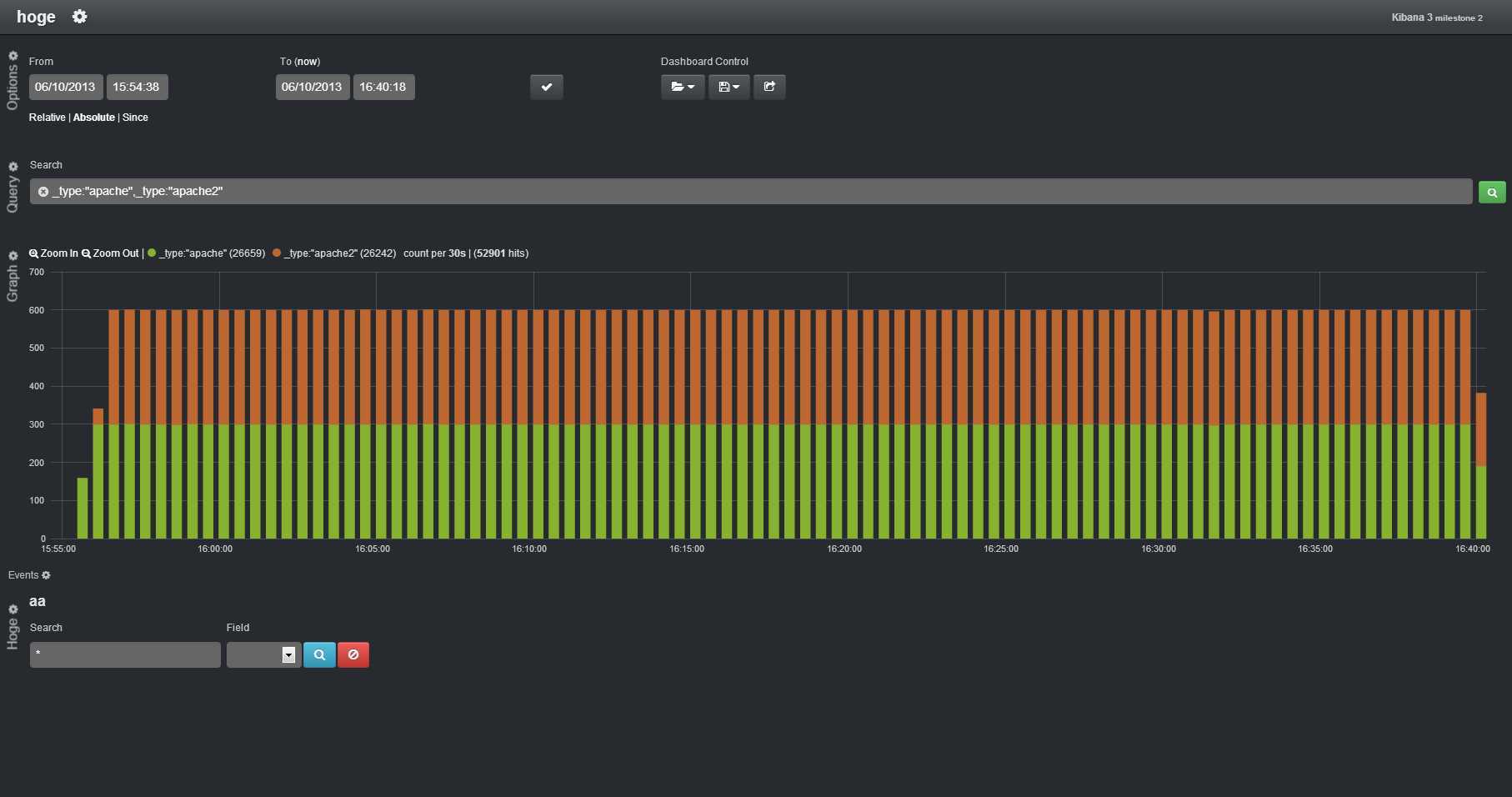
- derivequeriesを表示するとグラフがカラフルに
- derivequeriesを追加したらグラフが急にカラフルになりました。
- どうもderivequeriesのFieldの部分を変更すると、そのフィールドの値を元にグラフを細分化してくれるようです。色の数の上限はderivequeriesのLength属性の数値で制御出来ます。(5だと5個まで色が出る)
- histogramのパネルで自分でクエリを記載することも可能です。ただ、derivequeriesのフィールド変更すると書き換わっちゃいます。。。
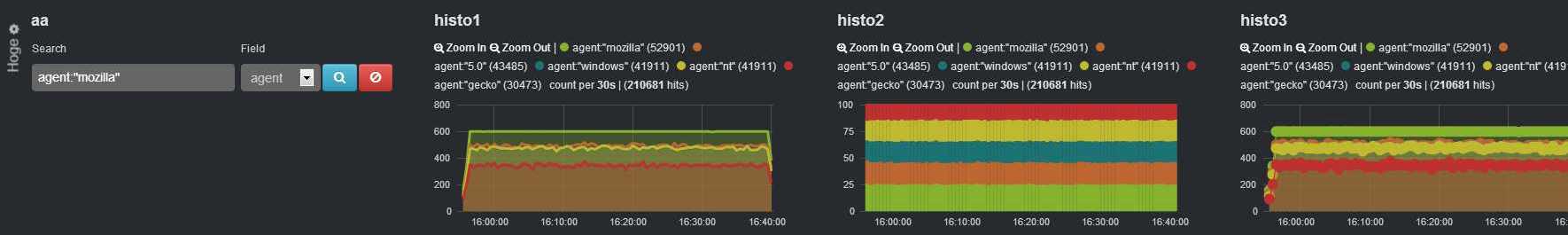
ヒストグラムは色々なパターンのグラフを描画できました。ラインによる描画(histo1)、総数を100%としたパーセンテージでの表示(histo2)、ライン+点による描画(histo3)などです。
感想
ということで、適当にですが触ってみました。 Kibana2はApacheのアクセスログとかの表示しかできない感じがしましたが、Kibana3だといろいろなデータを描画できそうだなと。 logstash形式のインデックスを用意するのが前提になってるので、時系列データをグラフ描画するのに向いてるんでしょうか。 お手軽にグラフ化できるし、自分でダッシュボードをカスタマイズできるのは素敵です。 ただ、クエリとグラフの関係などはちょっと癖があるかもしれないので、色々と試してみないといけないかもしれないです。 (たとえば、特定のフィールドの値について「A、B、その他」みたいなグラフの描画とかをどうするかとか)
地図の描画は試してみたいかなぁ。
comments powered by Disqus
See Also by Hugo
- Timelionの紹介 - Elasticsearch Advent Calendar 2015 1日目
- elasticsearch-kopfの紹介(概要)
- Elasticsearch Marvelの紹介と第一印象
- 第2回elasticsearch勉強会を開催しました! #elasticsearchjp
- Querqyの調査(その1)