目次
今日はelasticsearch-kopfのAnalysis画面の紹介です。
(簡単なところから。。。その2)
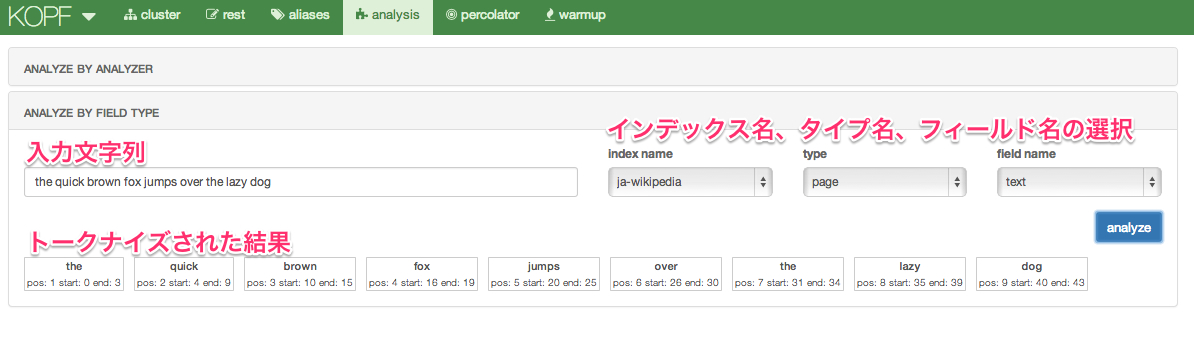
メニューのanalysisを選択すると、次のような画面が表示されます。
Elasticsearchの_analyze APIを画面で確認できます。
画面で動作の確認ができるのは嬉しいですよね。
- 入力文字列:入力となるドキュメントに含まれる文字列や検索キーワードを入力
- フィールドの指定:対象とするインデックス名、タイプ名、フィールド名を選択
- analyze:ボタンを押す
- トークナイズされた結果:入力文字列がどのようなトークンに分割されるか
- start、end:入力文字列中の文字列の位置
- pos:トークンの位置
という形でElasticsearchが指定されたフィールドで入力文字をどのようにトークナイズしたかを確認することができます。
Elasticsearchは内部でこのトークナイズされた単語を元に転置インデックスを作成し、検索に利用します。 ですので、特定のデータが検索に上手くヒットしないときに、この画面でデータの文字列をトークナイズしてみるといった用途に使えます。
フィールドの設定がどのようにして入力文字列をトークンにしているかといった点については、今度のElasticsearch勉強会で話す予定です。
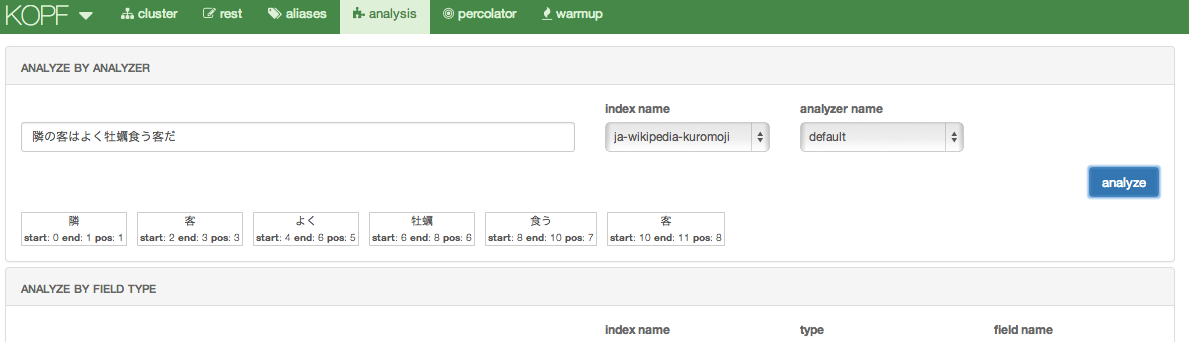
フィールドの設定を利用する以外に、アナライザを指定してどのようにトークナイズされるかを見ることもできます。 「ANALYZE BYANALYZER」をクリックすると利用できます。
トークナイズしたい文字列を入力し、インデックス名と、インデックスに設定されているアナライザ名を選択してanalyzeボタンを押すと 結果が表示されます。 (例では、kuromojiアナライザを利用して出力になっています。また、出力結果のposの表示位置がFIELD TYPEの時と違うのが少し気になりました。)
ただ、残念ながら、インデックスのマッピングで指定したアナライザしか利用できないみたいなので、 どのアナライザがどんな挙動かを調べたい場合は、以前紹介したelasticsearch-inquisitorを 利用したほうが良さそうです。
ということで、今日はanalysis画面の説明でした。
comments powered by Disqus
See Also by Hugo
- elasticsearch-extended-analyzeプラグインを開発中
- elasticsearch-inquisitorプラグインの紹介
- 日本語用オートコンプリートのためのAnalyzer
- ElasticsearchのAnalyze APIのVisual Studio Codeのクライアントプラグイン
- Analyze UIとKibanaのプラグインの作成方法(第1回)