目次
Swiftypeでサイト内検索?
プレスリリース:Elasticがサイト内検索サービス最大手のSwiftypeを買収が出ましたが、SwiftypeチームがElasticにジョインしました!
自分のブログ検索に導入してみる?
SwiftypeはSite Searchをサービスとして提供しています。 実際に指定したサイトのデータをクロールして、インデキシングし、検索できるようになります。 ものは試しということで、自分のブログを登録してみました。検索窓はつけてないですが。 14日間のFree trialがあるのでそちらで試してみましょう。 検索窓はデモとか作れたらかな。
ということで、Free trialへ
まずはユーザ登録です。Googleのアカウントと連携するか、Swiftypeにメルアドを登録するかが選択できます。 登録できたら、次にどちらのプロダクトを使うかという選択画面が出てきます。 今回はサイト検索して見たいので、「Site Search」の「START FREE TRIAL」をクリックします。
Engineの指定
Web Crawlerを利用するか、独自にSwiftypeのAPIを利用してデータを登録するかを選択します。
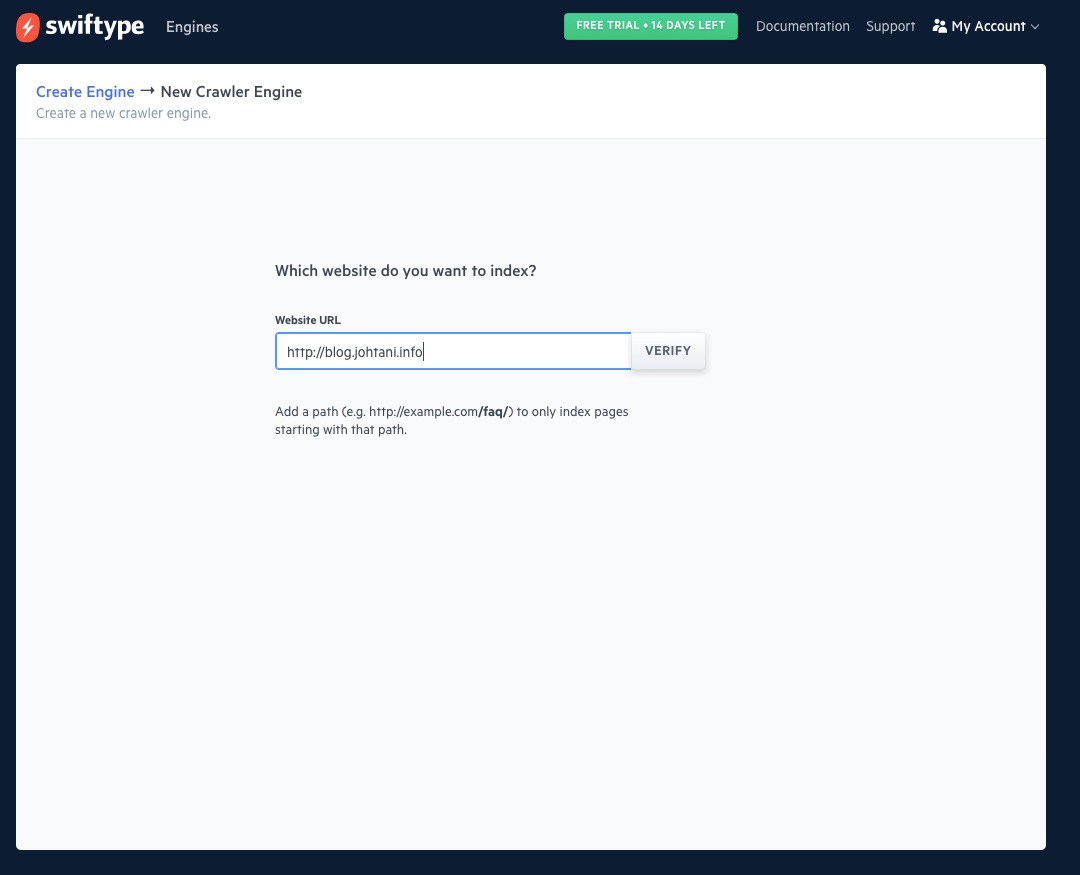
今回は、お手軽な方のCrawlerを選択します。 すると次に、クロールしたいURLの指定画面が出てきます。
今回は自分のブログなので、‘http://blog.johtani.info’を指定します。
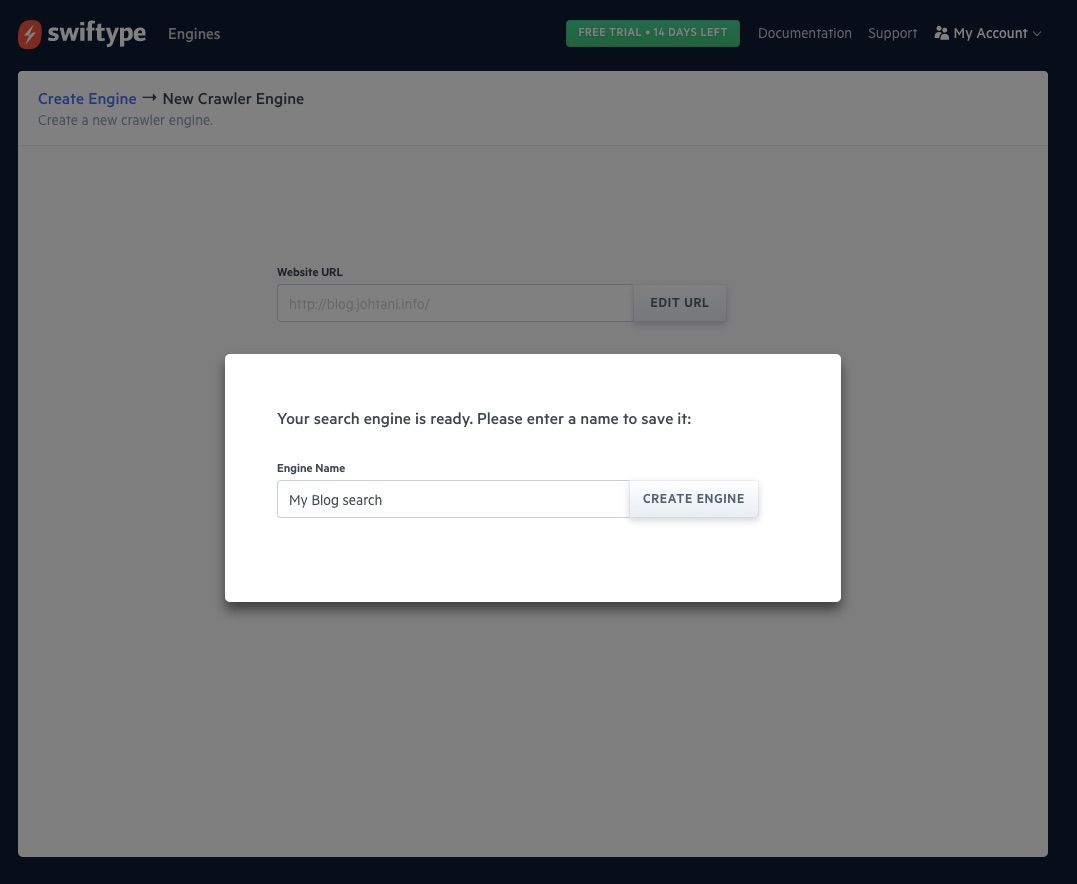
で少し待つと、URLのチェック(存在チェックとか、接続チェックとか)が終わり、今回作成するEngineに名前をつける画面が出てきます。 「My Blog search」という名前にしてみました。
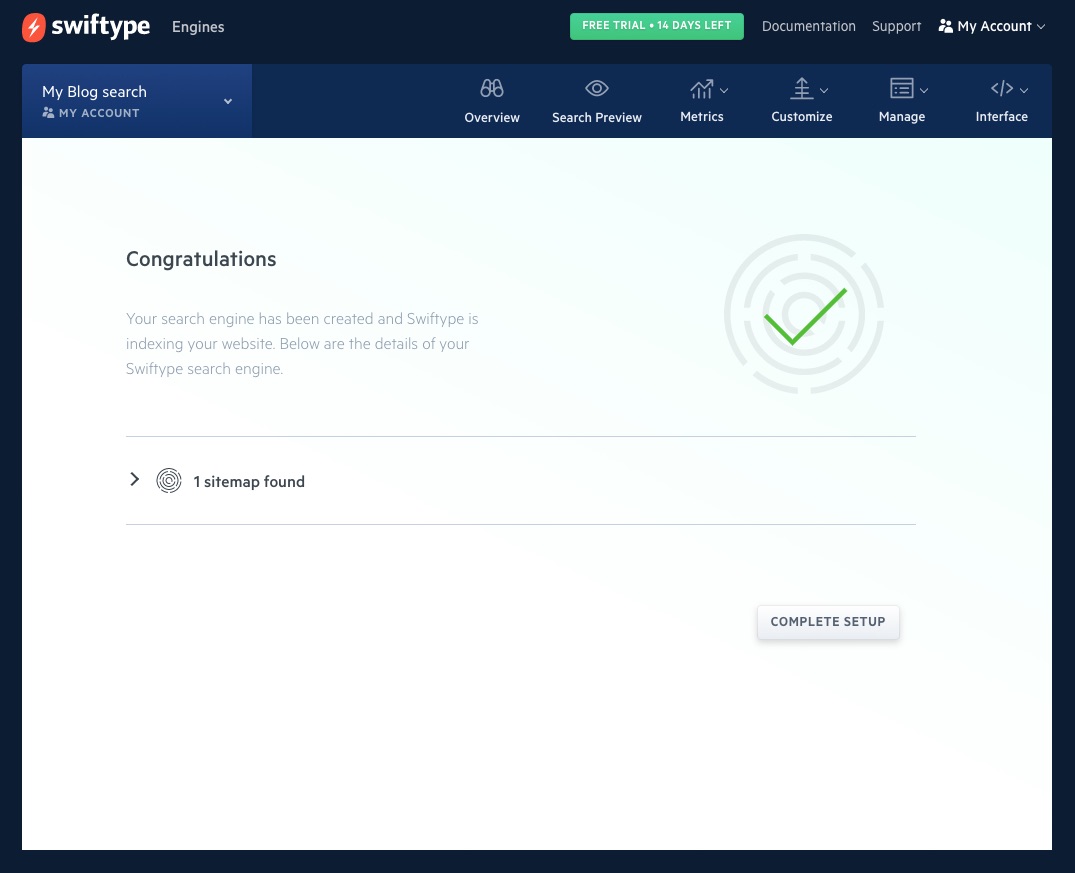
sitemapがあるかどうかをCrawlerがチェックしています。 私のBlogはOctopressでできていて、sitemap.xmlも作ってくれているので、これを元にCrawlerはクロールをしてくれます。そのほかにもRSSやAtomサポートもあるみたいですね。 「COMPLETE SETUP」を押すと、Engineの管理画面が出てきます。
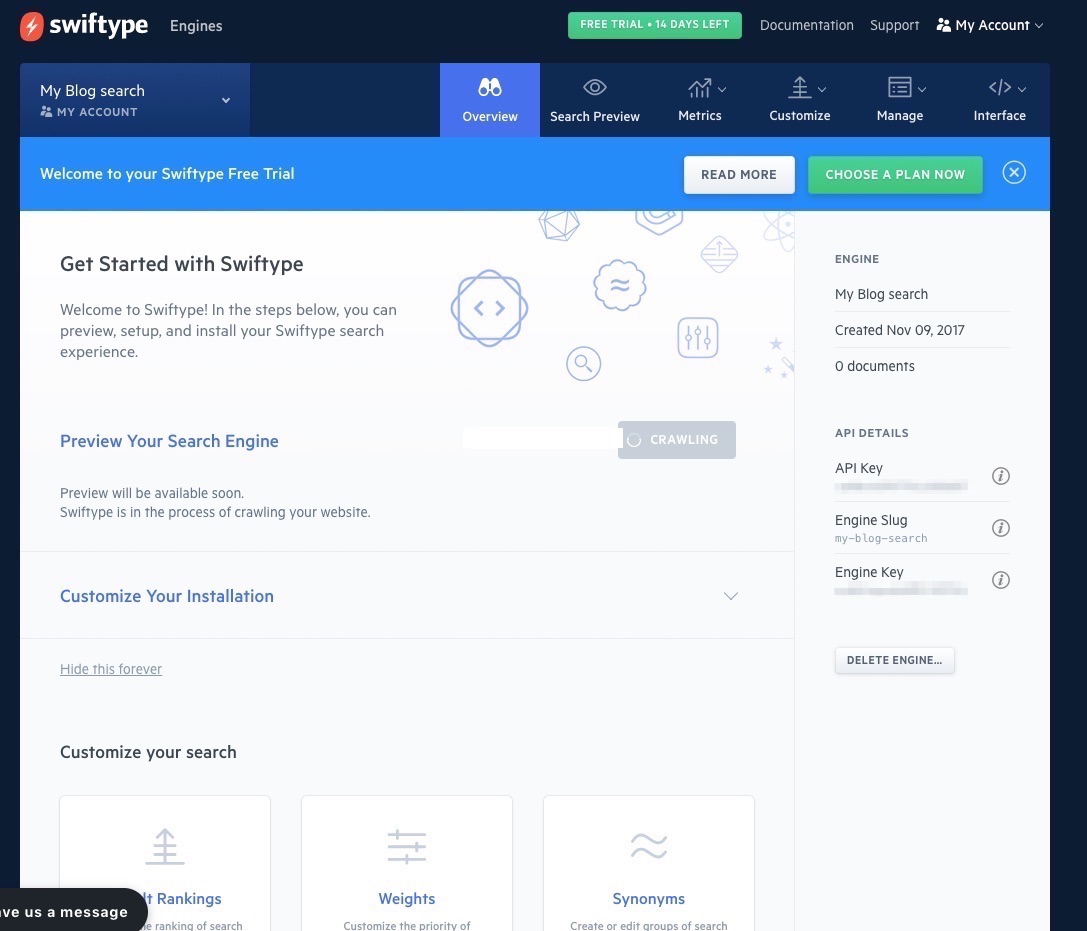
「CRAWLING」という表示が出ています。クロールしている最中です。これが終われば、「PREVIEW」に代わり、検索できる準備ができたことになります。 実際にPREVIEWして見ると、次のような検索ができるようになります。
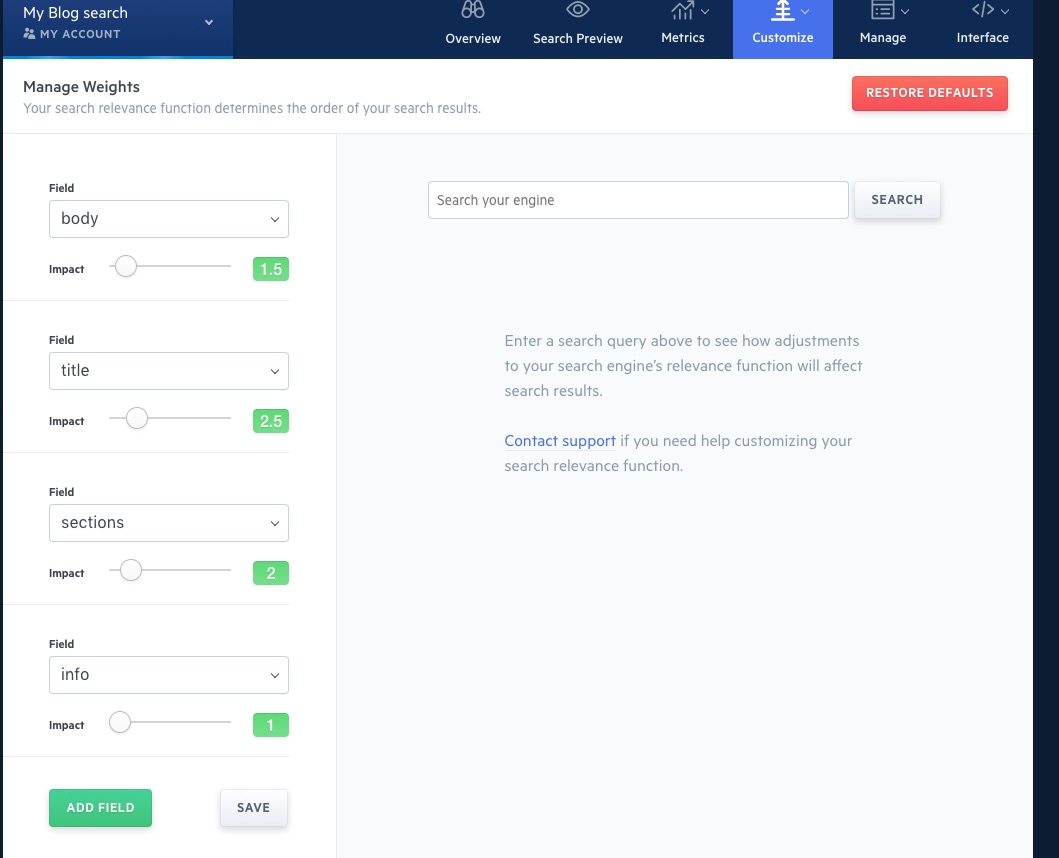
そのほかにはWeightの調整画面などもありますね。フィールド毎に重み付けを変えて見たりもできます。
日本語独自のAnalyzerなどはまだないので、そのあたりができてくるともっと便利になりそうです。 とりあえず、気になる方は触って見てはいかがでしょうか? 個人的は検索に関するサービスが出てきたのですごく楽しみにしています!
comments powered by Disqus
See Also by Hugo
- 検索対象のデータとデータソース(検索システムに関する妄想その3)
- Analyze UIとKibanaのプラグインの作成方法(第1回)
- elasticsearch-kopfの紹介(aliases画面)
- Solrの管理画面でデータ登録