目次
第1回では、Analyze UIというプラグインの紹介をしました、ごく簡単にですが。
第2回では、Kibanaのプラグインの作成方法を順を追って見ていこうと思います。今回は、プラグインのプロジェクトの作り方を説明します。 どんなファイルがあるのかなどについては第3回で説明します(2018/02月現在の方法になります。残念ながら、Kibanaのプラグイン作成自体はまだExperimentalな話になっていますので、変更がある可能性があります)。
実はそれほど難しいというわけではありません。Kibanaのプラグインを作成するためのテンプレートが用意されています。template-kiban-pluginです。 テンプレートのリポジトリのREADMEに作業手順の記載があります。
- KibanaのリポジトリをClone、Checkout
- Node.jsの環境を用意する
- Kibanaを起動できるようにする
- SAOのインストール
- テンプレートによるプロジェクトファイルの生成
順を追って説明します。
PLUGIN_DEV_DIRというディレクトリ配下で作業をしている想定になります。
1. KibanaのリポジトリをClone、Checkout
開発環境として、Kibanaが必要です。Kibanaのプラグインを作るので。 手順などはKibanaのCONTRIBUTING.mdに記載があります。 ということで、まずはKibanaのリポジトリをCloneします。
cd PLUGIN_DEV_DIR
git clone [email protected]:elastic/kibana.git
このままだと、masterブランチなので、開発したい対象のKibanaのバージョンのブランチもしくはタグをcloneします。今回は6.2.1向けということで、次のようになります。
git checkout v6.2.1
これで、ソースが6.2.1向けになりました。
2. Node.jsの環境を用意する
Node.jsをインストールします。
Kibanaのリポジトリに.node-versionというファイルがあります。
こちらにNode.jsのバージョンが記載されています。
Kibanaが使用しているNode.jsを利用できるようにします。ローカルではnvm利用してインストールしました。後から、切り替えが可能だからです。
nvm自体のインストールについてはnvmのサイトをご覧ください。
nvmがインストールできたら、次のコマンドで、Kibanaが使用しているバージョンをインストールします。
cd kibana
nvm install "$(cat .node-version)"
すでにnvmを利用している場合などは、Kibana起動時にKibanaのバージョンに合わせたNode.jsに切り替えるようにしてください。
3. Kibanaを起動できるようにする
Kibanaではyarnというjavascript向けのパッケージマネージャーを利用して起動やビルドなどを行います。まずはyarnをインストールします。最近npmからyarnに切り替えたようです。 私はMacだったので、brewでインストールしました。 インストールできたら、次のコマンドを実行します。
yarn
これにより、package.jsonから必要なライブラリなどをダウンロードして来てくれます。 問題なければ「✨ Done in 439.30s.」というような表示がされます(結構時間かかりますね)。 では、Kibanaを起動できるか確認してみましょう。 さらに、Elasticsearchも起動してみます。 Kibanaのpackage.jsonの中にはElasticsearchを起動するためのスクリプトも用意されています。実際にはgruntを利用してタスクを実行しているようです。Elasticsearchの起動にはJavaが必要になります。 今回は6.2.1なので、JDK 8以降がインストールされている必要があります。 こちらはインストールされているものとします。
yarn elasticsearch
で起動できます。
>> Started 1 Elasticsearch nodes.
という表示が出てればOKです。 次にKibanaです。別のTerminalを起動して、以下のコマンドで起動できます。
yarn start
これだけです。
server log [06:58:56.930] [info][listening] Server running at http://localhost:5603
この辺りが出てればKibanaのServerは起動済みです。また、Elasticsearchに接続できていれば、次のログが出ているはずです。
server log [07:02:18.010] [info][status][plugin:[email protected]] Status changed from red to green - Ready
Elasticsearch接続用のKibanaのプラグインの状態になります。 これで、Kibanaの環境が整ったことが確認できました。 もちろん、Elasticsearchに関しては、yarnで起動せずに、tar.gzなどでダウンロードして来たElasticsearchを起動しておき、アクセスするといったことも可能です。プラグインなどをElasticsearchにもいれてテストしたい場合などはそちらの方が便利かもしれません。
4. SAOのインストール
では、一度、ElasticsearchとKibanaを停止しましょう。フォワグラウンドで起動しているので、それぞれのTerminalでCtrl+Cで停止できます。 Kibanaのプラグイン作成むけに、テンプレートが作られています。sao.jsというGitHubのリポジトリやnpmのパッケージをテンプレートとして使うことができるツールを利用してプラグインのプロジェクト(リポジトリ)を作成します。 実際にテンプレートとなるリポジトリはtemplate-kibana-pluginになります。 まずはSaoのインストールです。
npm install -g sao
プラグインのテンプレートのページには上記のようにnpmを利用したインストール方法になっていますが、次のようにyarnでも可能です。
yarn global add sao
これで、saoがインストールできました。
5. テンプレートによるプロジェクトファイルの生成
あとは、テンプレートを元にプロジェクトを作成します。
PLUGIN_DEV_DIRディレクトリ配下に、kibanaと同じ階層で作成するプラグイン用のディレクトリを作成します。
mkdir simple-sample-kibana-plugin
以下のような構成になります。
kibana simple-sample-kibana-plugin
次にテンプレートを適用していきます。
cd simple-sample-kibana-plugin
sao [email protected]
2行目がsaoを利用してプロジェクトを作成しているコマンドになります。 すると、次のような質問が出て来ます。 これらに答えるとプロジェクトに必要なファイル(package.jsonやREADME.mdなど)に入力した情報を適用したものを作ってくれます。
? Name of your plugin?
? Provide a short description
? What Kibana version are you targeting?
? Should an app component be generated?
? Should translation files be generated?
? Should an hack component be generated?
? Should a server API be generated?
実際に答えた内容はこちら。
? Name of your plugin? simple-sample-kibana-plugin
? Provide a short description Sample plugin for explaining how to make kibana app
? What Kibana version are you targeting? 6.2.1
? Should an app component be generated? Yes
? Should translation files be generated? Yes
? Should an hack component be generated? Yes
? Should a server API be generated? Yes
プラグインの名前などは、ディレクトリ名と同じものを入力補完してくれているので、そのままEnterでもOKです。
Descriptionについてはわかりやすいものを入力しましょう。
バージョンは、先ほどのKibanaのリポジトリに合わせて、6.2.1にしてあります。
あとは、作るプラグインの種類に応じて、必要なコンポーネントを作るかどうかの質問にYes/Noで答えます。
今回はサンプルの説明ということもあるので、全てYesで答えました。
ちなみに、私が実際に作成したanalyze-api-ui-pluginでは、appとtranslationとserverの3つを作成しました。
ただし、translationについては現在はテンプレートで作成したままのファイルが入っており、実際には利用してないです。
完了したら、プラグインのサンプル入りのプロジェクトが完成です。
もう一度、Elasticsearchを立ち上げて、プラグインのプロジェクトからKibanaを起動してアクセスしてみます。まずは、PLUGIN_DEV_DIR/kibanaディレクトリの下で、Elasticsearchを起動します。
yarn elasticsearch
次に、PLUGIN_DEV_DIR/simple-sample-kibana-pluginディレクトリの下で、以下のコマンドを実行し、プラグインが入った状態のKibanaを起動します。
yarn start
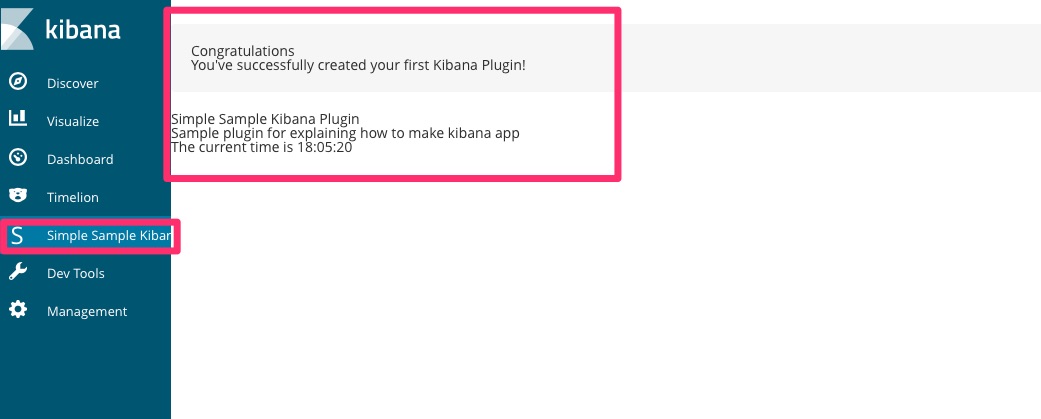
問題なく起動すれば、ブラウザでアクセスすると次のような画面が表示されるはずです。
左側にメニューが1つ増えています。 クリックすると、上記画像のような画面が表示されるはずです。
これで、カスタムプラグインの開発ができる環境ができました! 次回は、プロジェクトのディレクトリ構成や、どんなツールが内部で使用されてデータのやり取りが行われているかについて説明します。お楽しみに。
comments powered by Disqus
See Also by Hugo
- Analyze UIとKibanaのプラグインの作成方法(第3回)
- インデックステンプレートとLogstash
- プロキシ環境でのpluginコマンドの実行
- ブログ記述環境としてのDev Container
- Index Template V2