目次
趣味?(検索エンジンに関する趣味プロジェクト)でPythonのプログラムを書いています。 ベクトル検索などの確認なども含めて、Jupyter Notebookで簡単なAPIの呼び出しを書いていましたが、検索はやはり画面があるほうがにぎやかでいいですよね。 ということで、画面周りで調べものをしていた時のことを後日の自分のためのメモとして残しておきます。
Search UIとSearchkit
ということで、それほど手がかからないで検索の画面をサクッと作る方法がないか?ということでちょっとだけ探してみました。 最初にElasticsearchを利用していることもあり、すぐに検索の画面を作れるライブラリ・フレームワーク・コンポーネントがないかな?ということで思いついたのが次の2つでした。
どちらも直接Elasticsearchに接続して検索をすることができるコンポーネントです。 Elasticsearchだけで完結していればそれでおしまいだったのですが、今回はバックエンド経由でElasticsearchに検索を書ける必要があります(ベクトル検索の仕組みもデモをしたいため、クエリの文字列をLLMなどでベクトルにしてからknn検索をすることになります)。
Search UIの構成
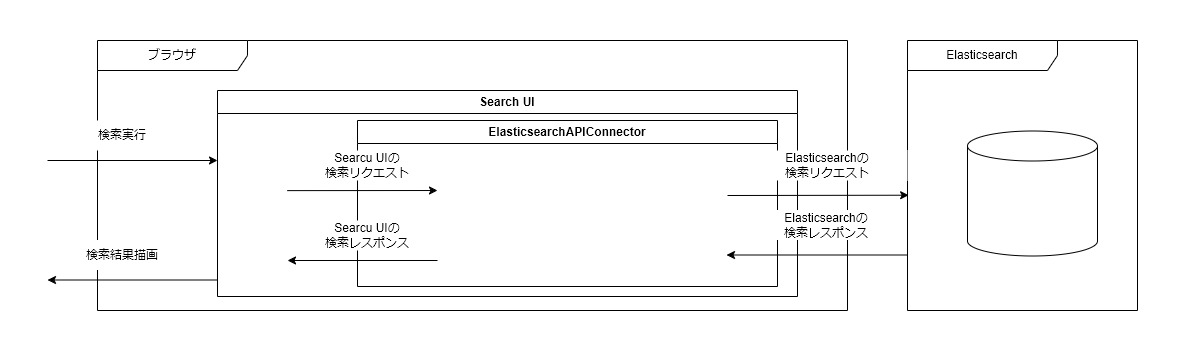
もともとSearch UIはElasticのApp SearchのGUI構築向けのコンポーネントとして作られました。 最近になって、直接Elasticsearchに接続できるコネクターを提供しています(ベータだけど)。 このコネクターを利用した場合は、ざっくりですが、このような流れになります。
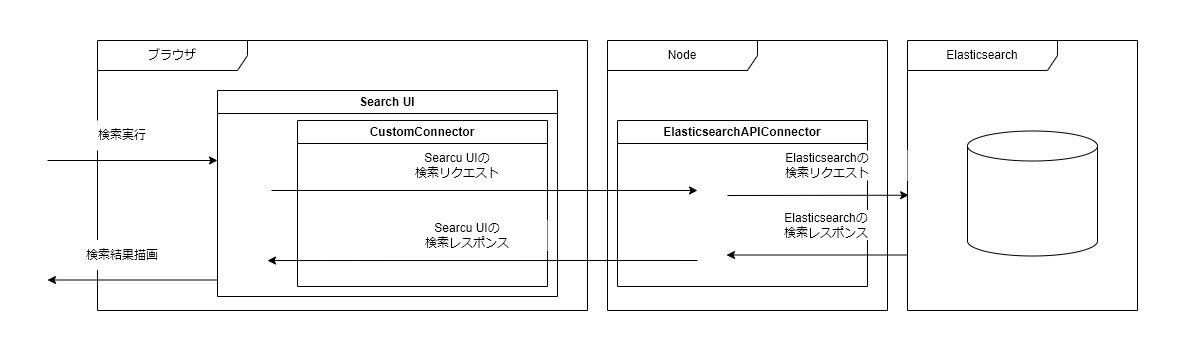
また、Search UIはCustom Connectorの仕組みも用意しており(ConnectorのAPIが宣言されているのでそのAPIで独自実装が可能)、これを利用することで、ブラウザではなくバックエンド(Node)でElasticsearch Connectorを利用するような構成も取れるようになっています。
改めて要件をまとめると
ということで、やりたいことは
- 簡単にUIが作れる
- バックエンドはPythonを経由して検索したい
となります。 Searchkitも調べようかと思いましたが、いったんはSearch UIのCustom ConnectorでPythonでFastAPIでバックエンドのAPIを実装して、Search UIの想定しているリクエスト・レスポンスに変換すればいいかな?ということにしました。
とりあえずSearch UI+Custom Connectorからのリクエスト・レスポンス(フロントからバックエンドへの出入りの部分)を記録し、 Search UI+Elasticsearch Connectorのときのリクエスト・レスポンス(バックエンドからEsへのの出入りの部分)も記録して、 参考にしながらバックエンドを実装しようと試みました。 Search UIのCustom Connectorのサンプルとなっていた、Node上でElasticsearch Connectorを動かしている部分をPythonで簡単に再実装しようという試みです(まったく同じ実装にする必要はなく、必要最低限の機能(検索窓、ファセット、ページング)が動作するところを目指します)。
Elasticsearch API connectorの調査
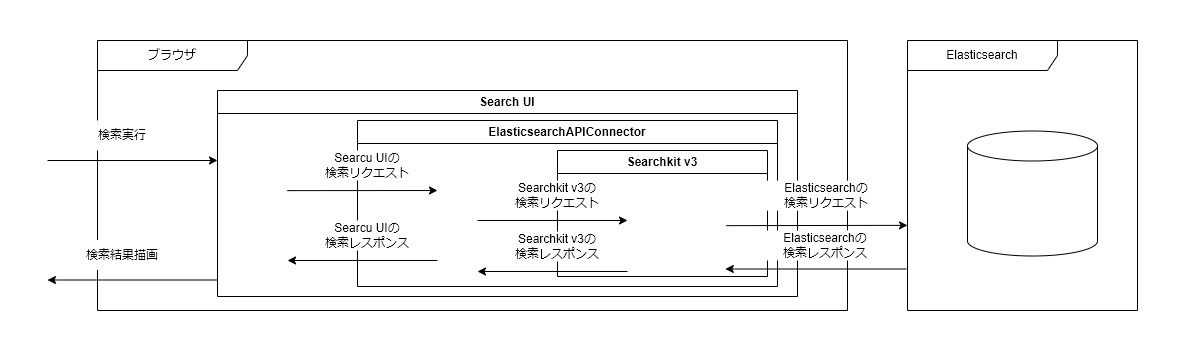
方針が決まったので、Search UIがElasticsearch API Connectorに渡しているリクエストをブラウザのデバッグ機能を使って追いかけてみると。。。 内部でSearchkitを読んでいる??ことがわかりました。
Elasticsearch API Connectorがリクエストを変換しているのかと思っていたのですが、実は内部にもう一段変換が行われていました。
方針を決めたつもりが、Searchkitが出てきてしまったので、Searchkitも調べてみることに。。。 なお、Search UIにElasticsearch API Connectorを導入したのがどうやら、Searchkitの作者で、現在はElasticのエンジニアになられているようです。
Searchkitとは?
Search UIが利用しているSearchkitは、3.0ですが、Searchkit本家のリポジトリを見ると4.x.0となっています。
どうして新しいものをSearch UIで使っていないのかな?と思いつつ調べてみたところ、Searchkit V4のブログを発見しました。
Searchkit V4 integrates with Algolia’s Instantsearch library, which is a Search UI library built by Algolia. Instantsearch is an amazing library, and it’s been used by many companies and supports many frameworks like React, Vue and Angular. ブログより引用
どうやら、V4ではコンセプトをガラッと変更されたようで、Algoliaがオープンソースとして開発しているInstantSearchのコネクター(アダプター)としてSearchkit V4を開発しているようです。 これは最近出てきている検索エンジンのTypesenseやMeilisearchの戦略にもなっています。
なお、SearchkitのGitHubリポジトリやSearch UIのリポジトリを見ていると、Search UIの開発(およびSearchkitの3系)は現在は活発に行われていないように見えました。 Searchkit V4はちょっとずつ開発が進んでいるようです。
まとめ?
一応Searchkit V4の現状やInstantSearchもすこしだけ見てみたのですが、今回の私のプロジェクトでは検索画面はまだそこまで重要度は高くないので、いったん調べていたSearch UI+Pythonのバックエンドの構成で動作する最小限を実装したところで終わりにしました。 なので、Searchkit V4+InstantSearchの構成はまた今度という感じです。
なお、Search UIの方は5月からコミットがされていないようです。どうも開発しているチームが別件で忙しそうだなというのを感じました。
comments powered by Disqus
See Also by Hugo
- ElasticsearchのRetrieverについて調べたので雑にメモ
- Oramaという検索エンジンでブログ検索を作ってみた
- 検索システムを構成するパーツ(検索システムに関する妄想その2)
- Elastic Stack 7.7がリリースされた
- Visual Studio Codeのプラグインを作ってみた(Azure Search Analyze Client)