目次
動機
Azure Cognitive Searchを検索エンジンに使っているお客さんを手伝っています。 そこで、検索の基本的な話をさせていただきました(もともとJJUGナイトセミナーでしゃべる予定だったスライドがベース)。
で、Elasticsearchなどの転置インデックスを利用している検索エンジンで検索の基本的な動作がどうなっているかを理解するのに、 個人的には一番重要だと思っているのがAnalysis(Analyze)の機能です。 転置インデックスの単語の切り出し方がどうなっているかによって、望んだ単語でうまく検索できているかいないかなどがわかります。
Azure Cognitive SearchもAnalyze TextというAPIを提供してくれています(内部的にはElasticsearchだし)。 APIはあるのですが、返ってくる結果はJSONです。また、他のAnalyzerの設定との違いなどをみたくなったりもします。 やはり、普段使っているツールなどで簡単にどういう単語が出てくるかがわかるとうれしんじゃないかなぁ?と。
ということで、最初はPythonでちょっとAPI呼び出して、カンマ区切りで出力するものを作ってみたのですが、GUIとかあると便利かなぁという話になりました。 最近、ブログ書いたりするのにVisual Studio Codeを使い始めているので、これなら使いやすいかなと。 ということで、Visual Studio Codeの拡張機能(プラグイン?)としてインストールできるツールを作ってみました。 Azure Cognitive Searchを使っている人向けなので、ニッチなツールですが。。。
余談
Elastic Stack(Elasticsearch)向けにはKibanaのプラグインでAnalyze APIを可視化するツールを作ってます。 analyze-api-ui-pluginです。Elastic Stack、特にKibanaを必ず利用する方はこちらを使うと便利かもです。
概要と機能
Marketplaceに公開しているので、johtaniやAzure Search Analyze Clientなどで検索してもらえれば出てきてインストールができます。
機能としては、以下の2つです。
- テンプレートから入力値設定用のドキュメントを作成(
Untitled-1というドキュメントをエディタに新しく開く) - Azure Cognitive SearchのAnalyze Text APIを呼び出して、結果をHTMLのテーブル形式で表示
入力値設定用のドキュメント作成
APIの呼び出しに必要な情報を記入してもらうのに、いくつか案を考えました。
- プラグインの設定に記入してもらう
- 環境変数とかを読み出す
- テキストとして保存したファイルを使う
設定や環境変数だと、異なる環境に接続したりするときに、わざわざ設定し直すのがめんどくさいかもと。
で、愛用していたREST API Clientを真似するのが良いかもという結論になり、.analyzeという拡張子のファイルから必要な項目を読み出して、APIを呼び出す形にしてあります。
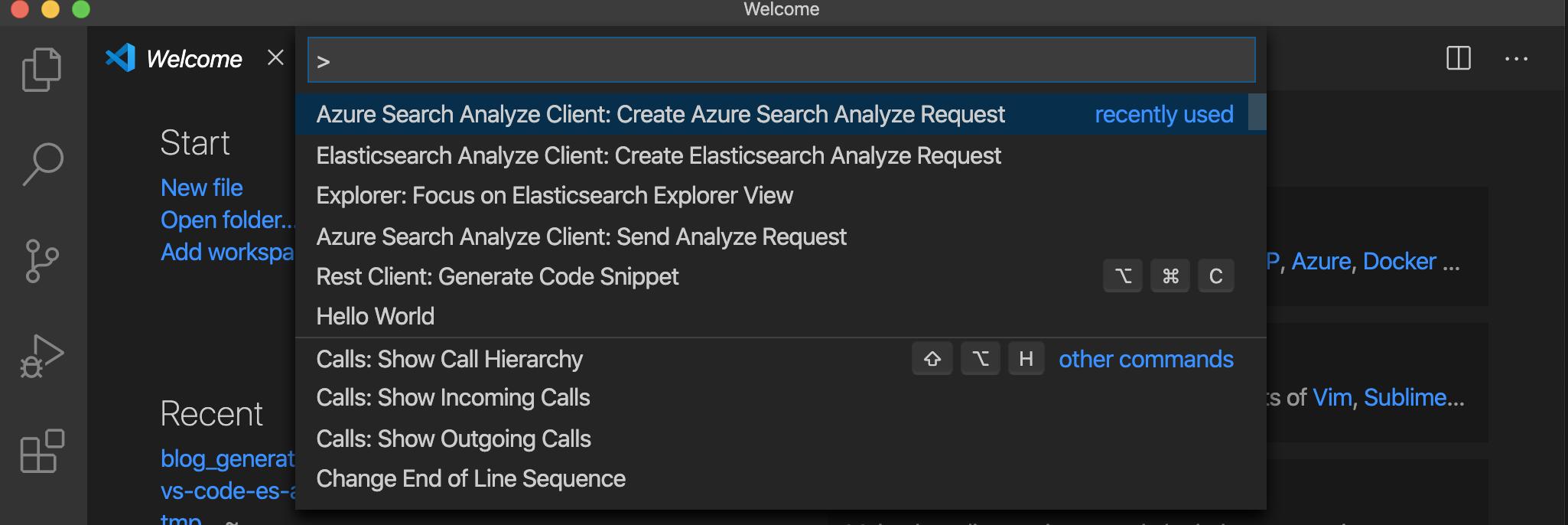
Command Palette(左下の歯車マークもしくは、メニューのViewから開ける)からAzure Search Analyze Client: Create Azure Search Analyze Requestというコマンドを選びます。
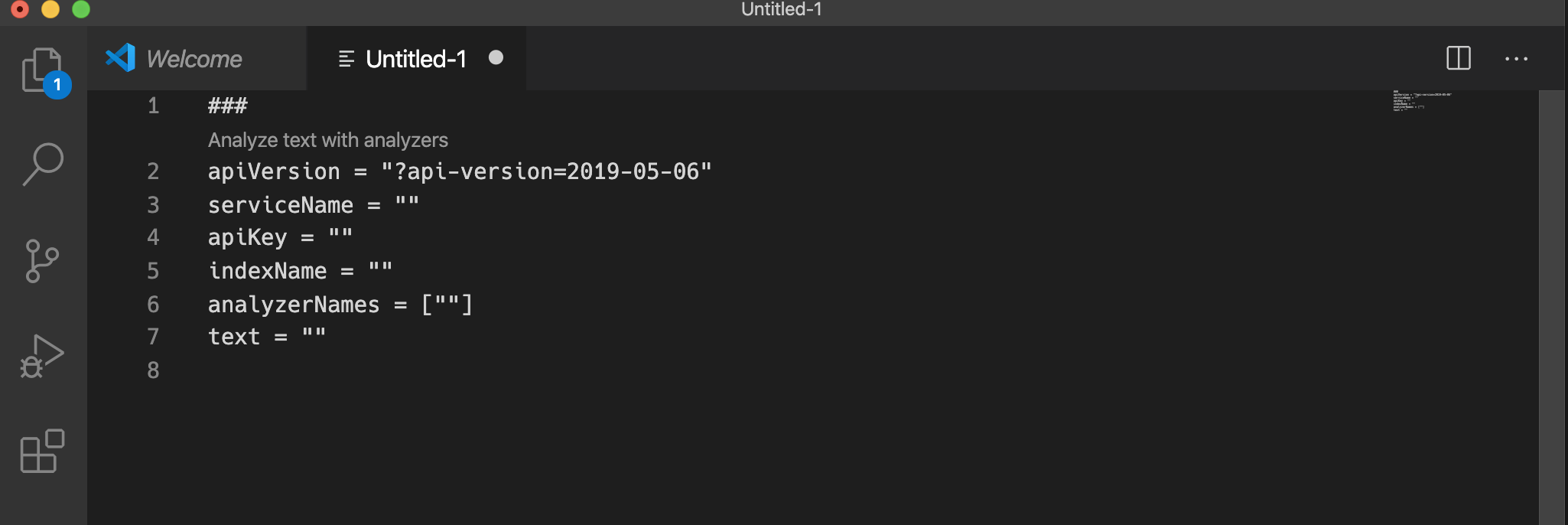
すると、以下のようなファイルがエディタに開きます。
これらの項目をまずは埋めていきます。 それぞれの値がどういったものかはGitHubのREADMEを御覧ください。
入力値エラー(存在チェックしかしていない)がある場合は、ダイアログが表示されます。
結果表示
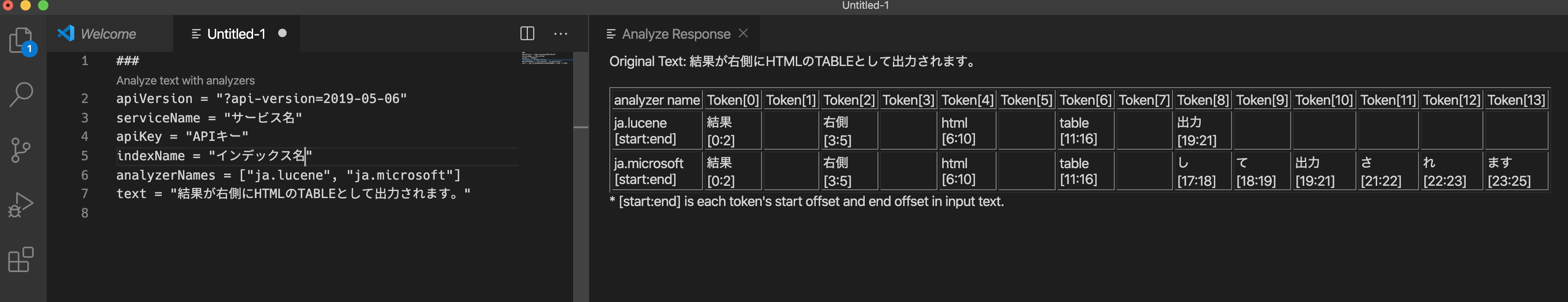
値を入力したら、設定値と###の間に表示されているAnalyze text with analyzersというグレーの文字をクリックします。すると、APIにリクエストを送信し、結果が返ってきて、別のパネルとして表示されます。
複数のAnalyzerを入力値に設定すると、それぞれがどのような区切り方をするかがわかります。
文字の下にある[0:2]は、その単語がもとの文章の何文字目から何文字目までに出現しているかというオフセットの表示になります。
もし、Analyzer名の設定ミスなどで指定されたAnalyzerがない場合は、結果画面にエラーが表示されるようにしています。
以上が簡単な機能の説明です。 簡単なと言いつつ、これだけしか機能がありませんが。
Visual Studio Codeのプラグインの作り方
プラグイン自体の作り方に関してはVisual Studio CodeのGetting Startedがわかりやすかったです。 APIや機能が豊富なので、最初はちょっと戸惑いましたが、サンプルもGitHubで多数公開されています。
あとは、REST API Clientを参考にさせていただきました。
Getting Startedを一通り読むことで、なんとなくプラグインの作成からMarketplaceへのリリースまでが完了できました。 (TypeScriptに慣れていないのがあるので、プログラミング自体は手間取りましたが。。。)
今後の対応?
いまのところ、こんなところを考えていますが、こんな機能がほしい、バグが有るなどあれば、GitHubにIssueを上げていただければと(使う人すくないだろうけど)。
- いろいろなエラーに関する対応
- Readmeに画像をアップ
- アイコン作成?
- 自動補完機能?
まとめ
Visual Studio Codeの拡張機能を作ってみました。 Yeomanによるプロジェクトテンプレートが用意されているので、とりあえず、Hello worldを作るのは簡単でした。 試行錯誤しつつTypeScriptを書いたので、TypeScriptっぽくないところなどもあるかもですが、誰かの役に立つツールになってくれれば良いなぁと。
comments powered by Disqus
See Also by Hugo
- Azure Cognitive Searchのリクエストのロギング
- ElasticsearchのAnalyze APIのVisual Studio Codeのクライアントプラグイン
- インデックスエイリアス - Azure Cognitive Searchの新機能
- Azure Cognitive Searchの新機能、Semantic Searchを試してみた
- Azure Cognitive Searchでオートコンプリートやサジェストをしてみる