目次
Twitterで「Meetup.comに切り替えたらー」みたいな話があったので、 受付用アプリとかなくてという話になったので、普段Elasticsearch勉強会で使用している QRコード生成の仕組みを紹介してみようかと。
HTMLだけで済むようにQRコードを生成するjquery.qrcode.min.jsってのを使用してます。
仕組み
- 1枚だけのHTMLを生成
- MeetupのOAuth2の仕組みを利用(consumer keyを発行する必要あり。)
- Meetup APIを利用してユーザー情報取得
- 取得したユーザー情報をGoogle Formに埋め込んだ形で表示するURLを組み立てる
- 組み立てたURLをQRコードにしてHTMLに表示
- 受付で、QRコードリーダーを使って、QRコードを読み込むとGoogle Formが開くので、「送信」ボタンを押す
1. HTMLの作成
QRコードを表示するためのHTMLを作成します。Gistに貼り付けてあるので、参考にしてもらえれば。 いくつか埋め込まないといけないものがあるので、個別にそれは説明します。
2. Google Formの準備
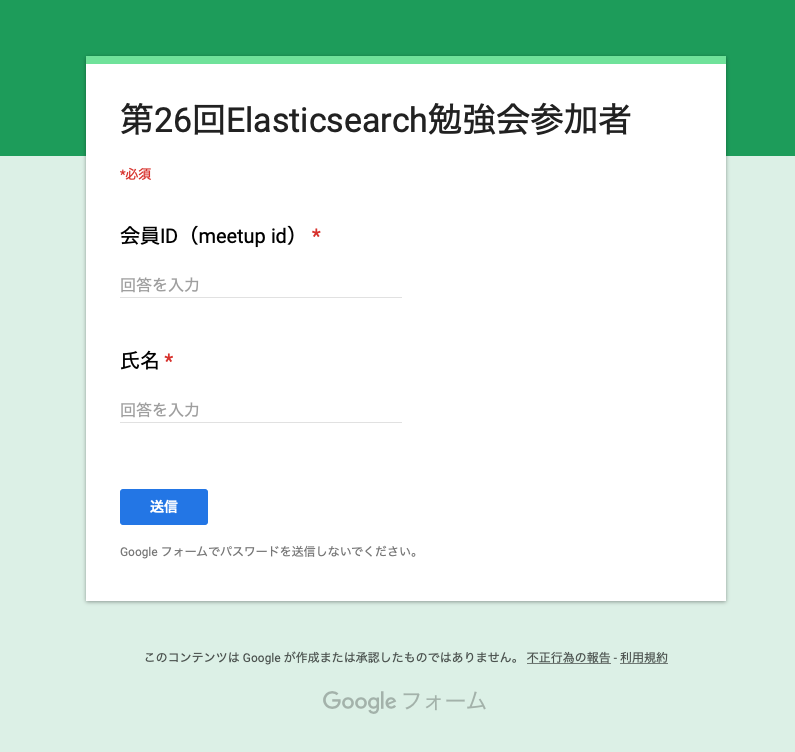
Elasticsearch勉強会では、出席者の情報として、IDと氏名をリストとして保存しています。 目的としては、何人実際に参加したかを計測するのが目的です。 ですので、参加者リストのGoogle Formを作成します。 で、作成した後に、プレビューを表示する。こんな感じ。
この時のプレビューのURLをQRコードのURLとして使いたいので、このURLをQRコード表示のHTMLに埋め込みます。
function createGoogleFormURL(data) {
var obj = {
"entry.1744035444" : data.id,
"entry.2031666715" : data.name
};
return "https://docs.google.com/forms/d/e/<GOOGLE_FORM_ID>/viewform?" + $.param(obj);
}
ここら辺です。
returnに書いてあるhttpsで始まる文字列をまず、先ほどのURLで置き換えます。
次に、プレビューのHTMLの中から<input>タグを探して、nameの値を抜き出します。
それをobjのキーに利用します。entry.で始まる文字列が該当します。
これで、このURLをQRコードにすれば、値(ここだとIDと氏名)が埋め込まれた形のGoogle Formがスマホのブラウザで起動します。
3. Meetup APIの準備
MeetupのAPIを利用できるようにします。Meetup.comにログインするとみれるAPIのページがあります。 https://secure.meetup.com/meetup_api
まず、OAuthを利用するためのConsumer Keyを発行します。
メニューのOAuth Consumersをクリックして、
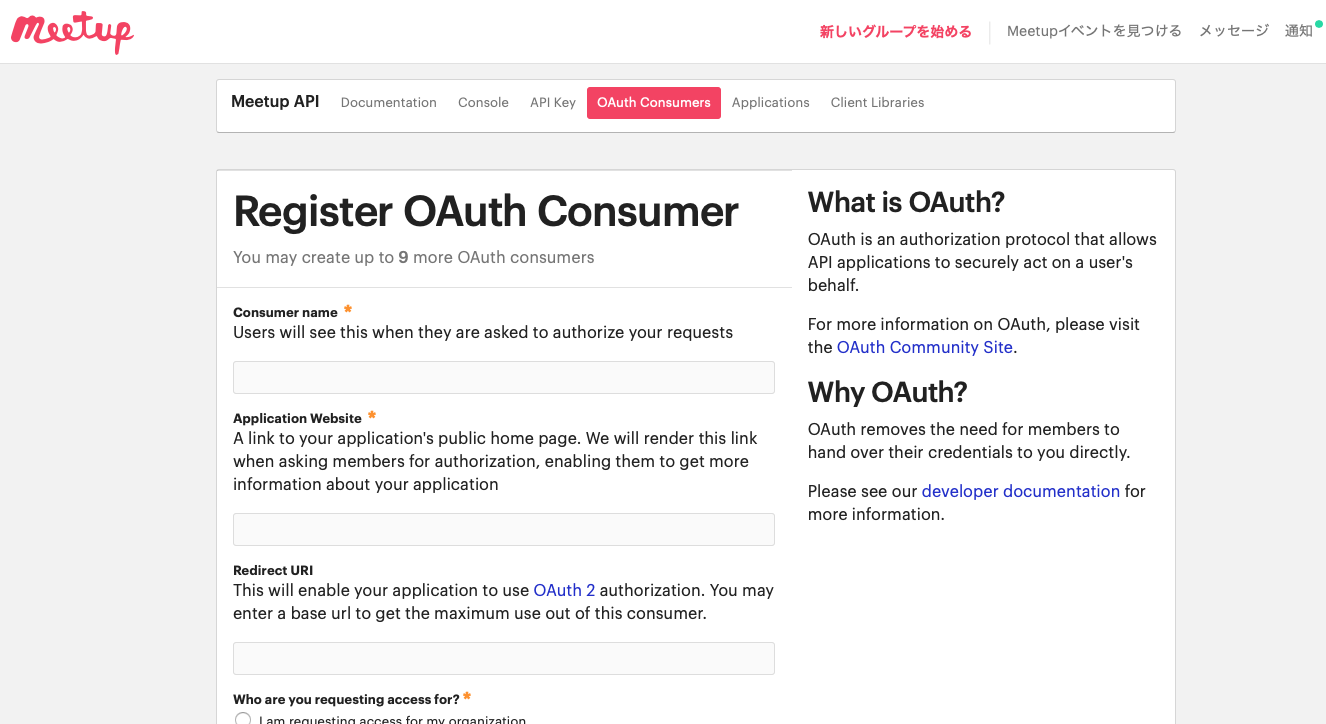
“Create New Consumer"をクリックします。 すると、次のような画面が開きます。
Consumer nameとRedirect URIが重要です。
Consumer nameはユーザーがMeetup経由で認証するときに、その認証画面で表示される名前になります。
わかりやすい名前を表示してあげると良いかと。
Redirect URIが一番重要です。実際にOAuthで認証が通った後に表示するHTMLを提供しているURLを指定します。
Elasticsearch勉強会の場合は、私のドメインにwwwをつけた"https://www.johtani.info"を指定しています。
実際にQRコード表示用のHTMLを配置するHTTPサーバーのトップのURLを指定します。
(ちなみに、私のウェブサーバーはS3で運用してます。ですので、HTMLをS3のバケットにアップロードしてあるだけです)
必須項目を入力したあと、最下部にあるRegister Consumerボタンを押せばキーが生成されます。
生成されたキーがOAuth2のURLのパラメータに必要になります。
これで、リダイレクトの準備が整いました。
OAuth2のURLには、Implicit Flowを利用します。 これで、リダイレクト先のHTMLにトークンがわたるので、Meetup APIにこのトークンが使えるようになります。
認証用のURLはこちらです。このURLを参加者宛のメールに入れて毎回送信しています。
https://secure.meetup.com/ja-JP/oauth2/authorize?response_type=token&redirect_uri=<QRコード表示HTMLのURL>&client_id=<コンシューマーキー>
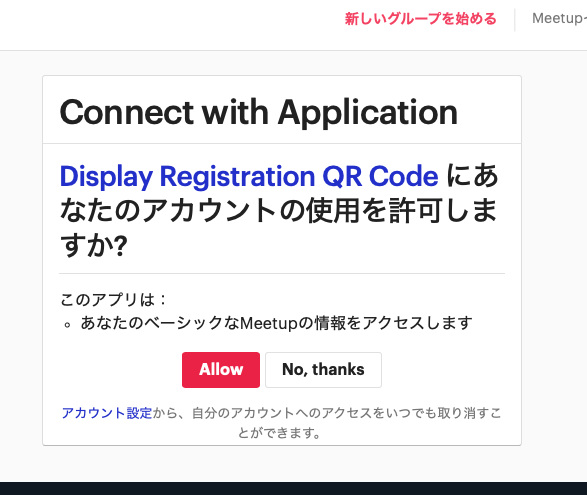
参加者はこのリンクをクリックすることで、次のような画面が出てきます。 ログインしていない場合はLog in画面が表示され、まずはログインを促されます。
で、Allowをクリックすれば、redirect_uriに指定されているページが表示されるわけです。
QRコード表示用のHTMLでは、次のAPIを使用して、ログインしているユーザーの情報を取得してきています。
function getMemberId() {
$.getJSON('https://api.meetup.com/2/member/self/?only=id,name&access_token='+ getToken(), displayQRCode);
}
ここで取れた値が、先ほどの「2. Google Formの準備」で説明したコードのdataの部分に渡ってくるわけです。
function createGoogleFormURL(data) {
var obj = {
"entry.1744035444" : data.id,
"entry.2031666715" : data.name
};
return "https://docs.google.com/forms/d/e/<GOOGLE_FORM_ID>/viewform?" + $.param(obj);
}
4. QRコードの表示
あとは、jquery.qrcode.min.jsを使用してURLを表示するだけです。
function displayQRCode(data) {
$('#qrcode').qrcode({width: 128,height: 128, text:createGoogleFormURL(data)});
}
サイズとURLを指定するだけですね。
まとめ
あとは、受付で、参加者の方が表示してくれたQRコードをスマホのQRコードリーダーやカメラで読み込めばGoogle Formが開いて必要な情報は入っているので、「送信ボタン」を押せば参加者リストが出来上がっていくという形になります。
毎回勉強会の前日に、前回のGoogle Formを「コピー」してから、各回の勉強会の登録者フォームを作成しています。
コピーすることにより、Google Formの<input>タグに使用されるnameもそのままコピーされるので、
QRコード生成用のHTMLを書き換える部分の手間が減る形になっています(気づくまで数回かかったw)。
ですので、QRコードのHTMLの中身としては、「勉強会のページへのリンク」、「Google Formへのリンク」の2つを書き換えてから毎回アップロードしているだけとなっています。
このやり方が、スマートかどうかはわからないですが、受付アプリがない中、Meetup.comから取得した参加者リストのExcelやプリントアウトしたリストを元に参加者をチェックするよりは、手間が省けてるんじゃないかなぁと。
残念ながら、QRコードの存在を知らないでそのまま勉強会にくる人がいるので、受付で最低一人はMeetup.comの参加者リストから、 名前を検索してチェックするという作業もやってもらってます。 QRコードを持ってきた方がすんなり受付を通過できるようになってますので、ぜひQRコードを持って勉強会にきてもらえればと。
comments powered by Disqus
See Also by Hugo
- 検索技術勉強会2024 Springで司会しました
- Azure Cognitive Searchの新機能、Semantic Searchを試してみた
- JJUGナイトセミナーで話しました
- 第11回Elasticsearch勉強会を開催しました。#elasticsearchjp
- 第10回Elasticsearch勉強会を開催しました。#elasticsearchjp